고정 헤더 영역
상세 컨텐츠
본문

이번주부터 그룹 프로젝트를 시작하였다.
프로젝트를 진행하기 전에는 조화롭게 잘 수행할 수 있을까 고민했었는데
좋은 분들이랑 함께하게되서 의미있는 시간이었던것 같다.
과제는 UX/UI 개선 (1) 그룹 프로젝트
1. 여행 앱 (부킹닷컴, 아고다, 트립닷컴)여행 앱중 하나를 골라 해당 앱의 AS-IS 분석하기
2. 여행 앱의 동종유사 서비스 분석하기
3. 여러 여행 앱들의 디자인을 벤치마킹하여 TO-BE 작성하기 였다.
멘토님께서 다른 앱을 선택해도 된다 하셨지만여행 앱으로 진행하여 여러 도메인을 경험해보는 것을 권장하셔서우리 조는 부킹닷컴 앱으로 진행하였다.

먼저 앱을 분석해보고 as is 리스트를 만들어 pain point를 도출하였다.
그리고 인당 여행 앱 2가지씩 선택하여 유사 서비스 분석을 진행하였고
해당 앱의 디자인/컨텐츠 측면에서 장/단점을 도출하고 정리하여 벤치마킹 할 자료들을 수집하였다.
확실히 여러 서비스 도메인이 많아 시간이 오래걸렸지만 다들 열심히 하셨고
자료도 많이 모아보고 회의를 통해 의견을 정리해봤던 시간이 정말 유익했던 것 같다.


나중에는 이 자료들을 토대로 부킹닷컴 앱 리디자인을 진행해볼텐데
그때도 조원들과 열심히 협업해서 좋은 결과 얻고싶다!
이번 주에는 여행앱을 엄청 많이 서치해봤었는데
여행 앱에 택시와 렌터카 기능이 생각보다 많았고 좀 복잡했던 것 같아
동종 서비스 앱 타다를 분석해보았다.



메인 컬러를 UI 컴포넌트에 활용하고 서브 컬러를 하늘색으로 설정하여
차분하고 전문적인 느낌이 든다.
출발 장소를 핀으로 이동하여 설정하는 기능은 택시 서비스 앱 외에도
많이 사용했었던 기능이라 당연하다고 생각했었는데 이 기능을 갖추지 않은 앱이 은근 많았다.
홈 페이지에서 텍스트 크기 대비를 더 키워도 될 것 같고
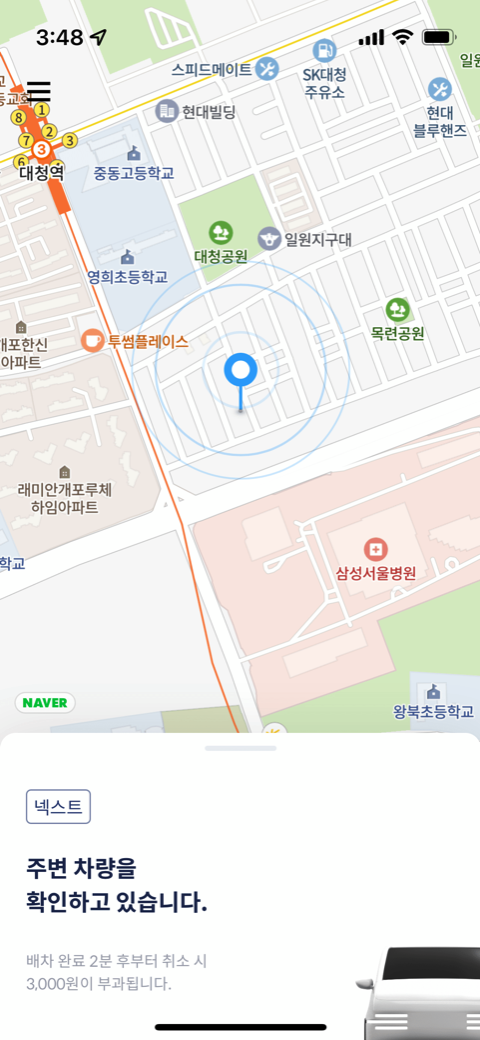
지도에 표시되는 위치 아이콘에 재미요소를 더할 수 있을 것 같다.



서비스별로 택시 이미지가 다른 것이 너무 직관적이고 귀여운 느낌이다.
또한 지도에서 출발지에 자동차 아이콘을 활용하면서 예상 도착 시간도 나타나고 있는데
지도에 이동 경로도 표시되었으면 더 좋았을 것 같다.
그리고 차량을 탐색할 때 위치 아이콘에서 파동이 퍼져나가는 UI도
사용자 입장에서 차량을 찾고 있다는걸 바로 인지할 수 있어 좋은 디자인이라 생각한다.



현재 내가 어느 위치에 있는지 알 수 있는 디자인과
도착지까지 걸리는 시간이 계속 줄어드는 것이 편리한 것 같다.
또한 결제 전에 결제 수단도 미리 설정해 놓을 수 있어 내릴 때에도 번거롭지 않다.



택시를 타서 공항을 목적지로 정해본 적은 있어도
이렇게 공항으로 이동하는 서비스는 처음보는 것 같다!
어떤 부분이 다르냐면 전자의 경우 기사님들이 캐리어를
별로 좋게 보지 않으시는 경우가 있어 가는 길 내내 눈치보며 공항을 갔던 경험이 있었는데
세단 예약 서비스의 경우 사전에 수하물 수, 탑승인원을 입력할 수 있다.
수하물은 소형부터 대형, 유모차,골프백 같은 특수 수하물까지 입력해 실을 수 있으며
경유지도 입력하면 정차해주는 서비스가 있어 서로 다른 지역에 있는 사람들이
함께 하나의 택시를 타고 공항을 갈 수 있다는 점이 좋은 아이디어라 생각한다.



입력 모듈마다 간격이 넓어 명확히 구분되고 헬프 텍스트도 잘 갖춰져 있다.
또한 포인트 컬러를 활용하여 현재 수하물 개수와 다음 페이지로 넘어가는
버튼의 가시성을 높여주고 있어 별다른 어려움 없이 사용할 수 있을 것 같다.
'공부일지' 카테고리의 다른 글
| UI/UX 학습일지-8주차 (0) | 2022.11.28 |
|---|---|
| UIUX 학습일지-7주차 (0) | 2022.11.21 |
| UI/UX 학습일지-5주차 (0) | 2022.11.07 |
| UIUX 학습일지-4주차 (0) | 2022.10.31 |
| UI/UX 학습일지-3주차 (0) | 2022.10.24 |





댓글 영역