고정 헤더 영역
상세 컨텐츠
본문

이번 주에는 전체적으로 프로덕트 디자이너, CX, UX/UI 디자이너가
무슨 일을 하는지에 대해서 배웠는데
공통적인 영역들이 많아 쉽게 이해할 수 있었다.
강의 내용중에 가장 기억에 남는 내용은
디자이너는 데이터와 친해야 한다는 내용이었는데
데이터 드리븐 시대에 데이터를 기반으로 분석하고 증명하는 과정은
근거 있는 디자인을 도출해 설득력을 높일 수 있고
애자일한 검증과 개선으로 실패를 줄일 수 있다.
또한 산출물의 성과를 수치화할 수 있는데
수치화할 수 없다면 좋은 결과물이라고 말할 수 없다는 내용이다.
데이터를 기반으로 분석하고 증명하는 과정을 거쳐
근거 있는 디자인을 도출하고 설득력을 높일 수 있다는 부분이
최근 3주동안 그룹 프로젝트를 진행하면서 직접적으로 느꼈던 부분이라
이번 주 과제를 진행할 때에는 오픈서베이에서
패션 커머스 앱 관련 리포트와 아티클을 많이 참고하였다.
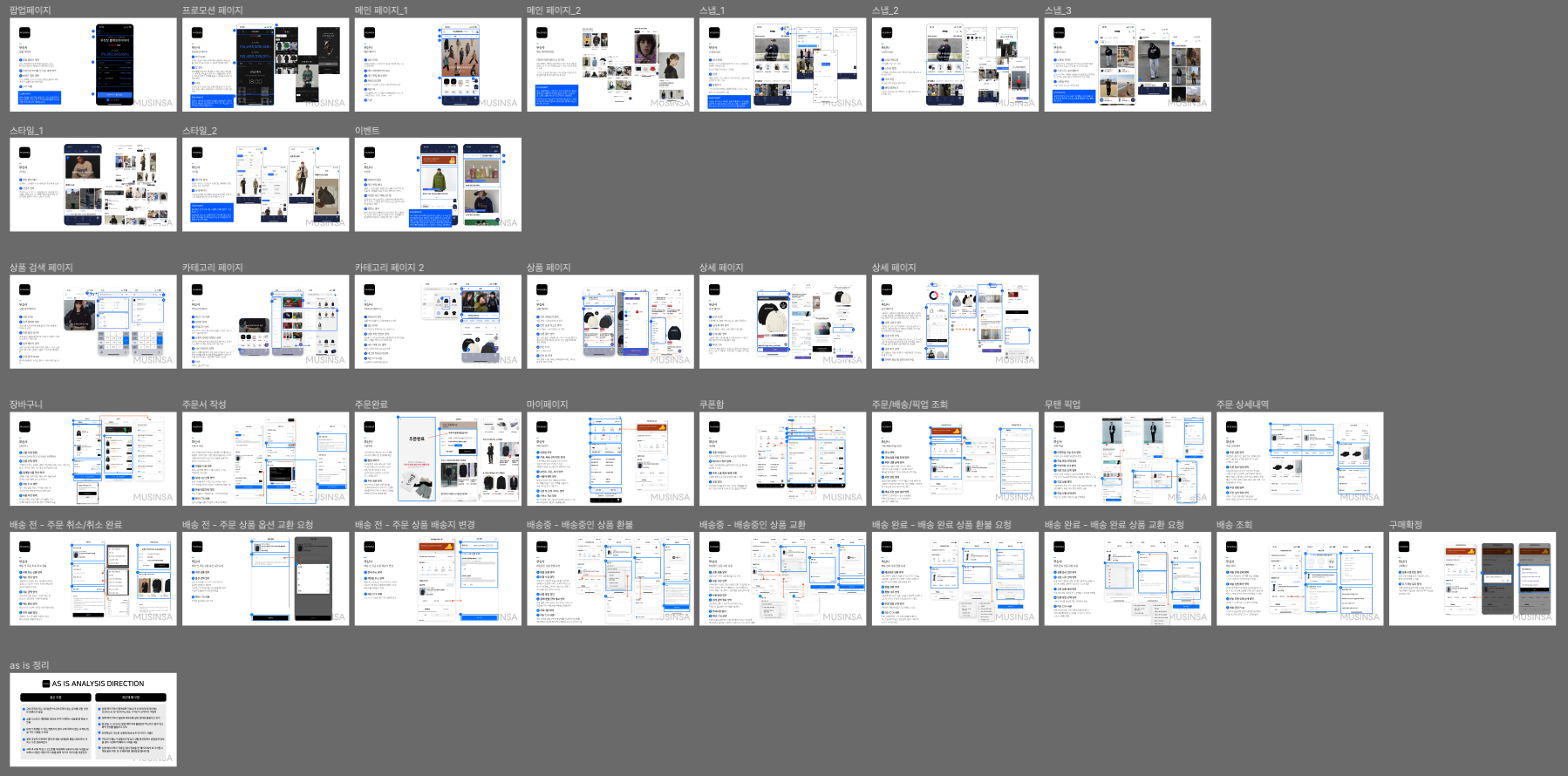
1. 무신사 AS IS 콘텐츠/디자인 분석

2. 동종 유사 서비스 분석( W컨셉, 지그재그, 29CM)

3. 디자인 벤치마킹 후 리디자인

분석하기 전에 무신사의 앱을 사용하는 User flow를 작성해보고 pain point를 도출해보며
어떤 부분을 개선해야할지 생각을 해봤더니 전보다는 수월하게 진행할 수 있었다.

OTT 서비스 메인 페이지 리디자인은 쿠팡플레이를 선택하였는데
나는 홈화면에서 너무 많은 콘텐츠를 노출하는 것보단
사용자가 간편하게 볼거리를 선택할 수 있도록 추천 콘텐츠 위주로 구성하였고
이전에는 모듈 사이 여백이 좁아 따닥따닥 붙어있는게 번잡하다 느껴져서
최대한 간결하게 리디자인 하고자 모듈 사이 여백을 더 넓게 활용하고
서브 타이틀 또한 더 크게 사용해 보았다...
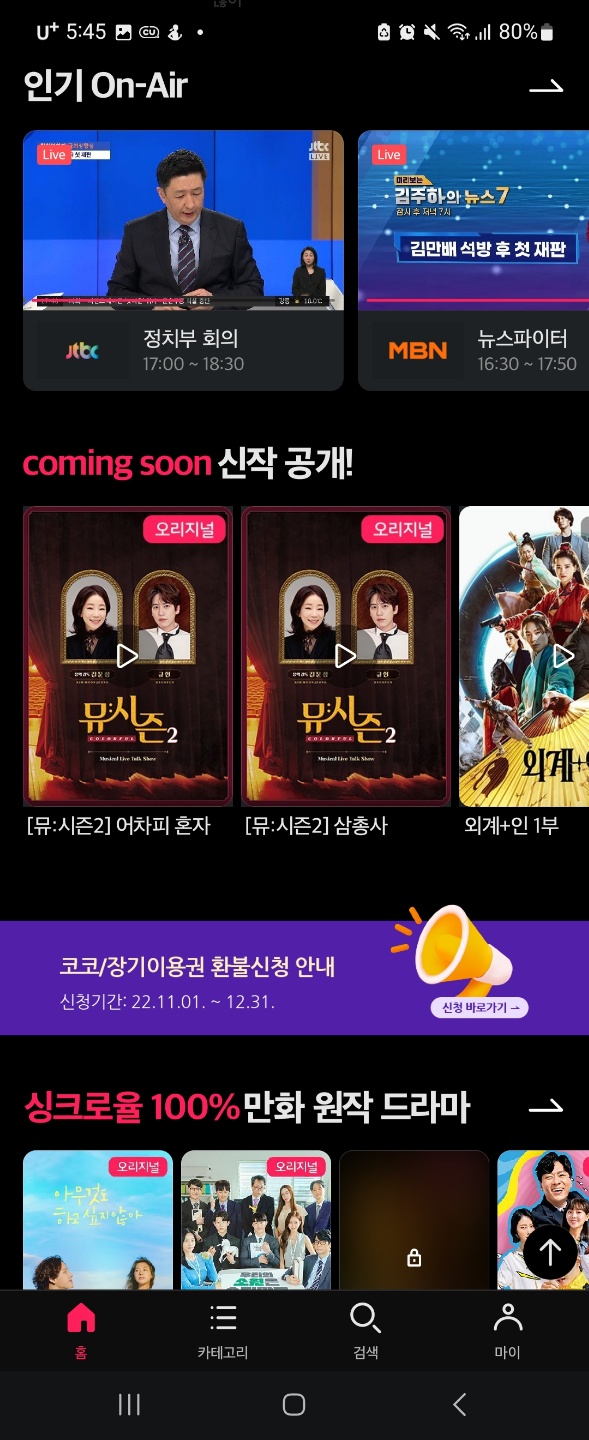
이번 주 레퍼런스 분석은 쿠팡플레이를 리디자인할때 참고했던 OTT 서비스들로 선택하였다.



상단 카테고리 영역이 매우 간결하여 뒤에 이미지를 가리지 않고 정리가 잘 된 느낌이었고
카테고리를 탭 하면 다양한 카테고리들이 나오는데
이때 배경이 블러처리가 되고 카테고리들이 나타난다.
어둡게 처리하는 디자인을 많이 봤었는데
이렇게 디자인하는 것도 세련된 것 같아 참고해야겠다.
그다음 제일 좋은 디자인을 했다고 생각하는 시청 중인 콘텐츠 영역
재생 아이콘을 배치하여 탭 시 영상이 재생된다는 것을 쉽게 인지할 수 있고
바로 아래 포인트 컬러를 활용한 막대로 영상 진행 상태를 알려주고 있다.
너무 인상 깊어서 쿠팡플레이 리디자인할 때 활용했다..!



순위 콘텐츠에서 순위를 표현한 디자인이 각자 다른데
전체적으로 직관적이어서 좋은데
넥플릭스가 제일 숫자를 크게 활용하였고
스트로크에 컬러를 넣어 표현해서 그런지 직관적이면서 눈길을 끌었다.
넷플릭스를 개선해본다면 저 TOP 10 시리즈 컨텐츠 부분을
웨이브처럼 레이아웃을 크게 활용하여
사용자들의 시선을 끌도록 수정해보고 싶다.



시즌은 모듈별로 서브 타이틀을 크게 활용하였고
강조 부분에 포인트 컬러를 활용하였는데 나는 이 부분이 좋았다
시선이 자연스럽게 타이틀 > 콘텐츠로 이동하며
이 콘텐츠들이 어떤 콘텐츠인지 명확하게 알 수 있었고
모듈 사이 여백이 넓어 깔끔하다는 느낌이 든다.
그리고 디자인 레이아웃을 다양하게 사용한 부분이
너무 과하지 않고 재미있어서 좋은 것 같다.
특히 장르별 바로가기의 원형 레이아웃 부분!
하단 독바 아이콘도 귀여워서 나중에 참고해봐야겠다.
'공부일지' 카테고리의 다른 글
| UI/UX 학습일지-10주차 (0) | 2022.12.12 |
|---|---|
| UI/UX 학습일지-9주차 (0) | 2022.12.05 |
| UIUX 학습일지-7주차 (0) | 2022.11.21 |
| UI/UX 학습일지-6주차 (0) | 2022.11.14 |
| UI/UX 학습일지-5주차 (0) | 2022.11.07 |





댓글 영역