고정 헤더 영역
상세 컨텐츠
본문
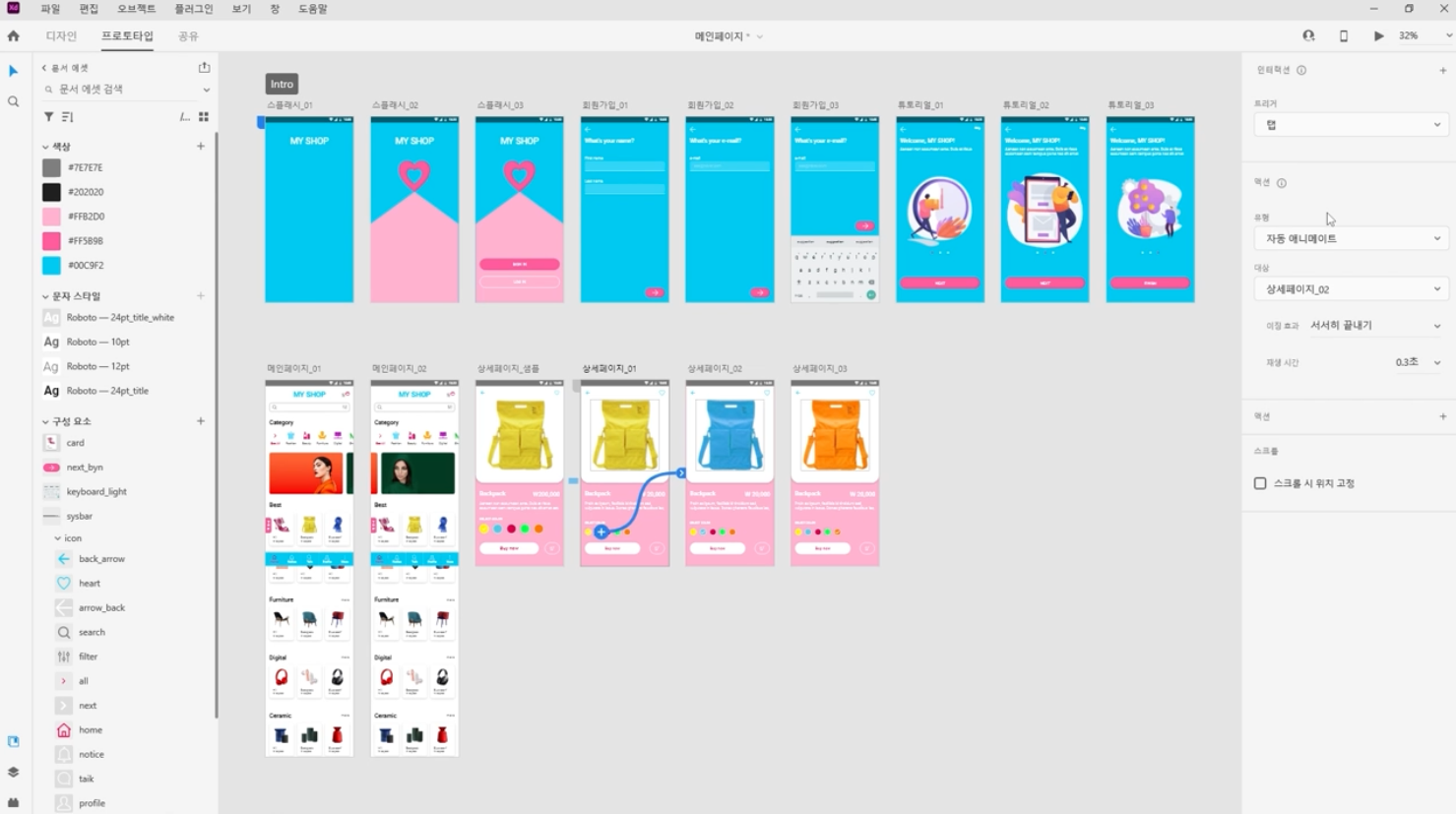
이번 주에는 어도비 XD를 활용하여 UI 컴포넌트 디자인을 실습, 쇼핑몰 실무 실습을 진행하였다.
과제도 UI클론 디자인으로 진행되어서 많은 컴포넌트, 페이지를 만들어 보았다.


XD를 사용해본적이 별로 없어 수업 초반에는 걱정이 많았지만
다른 프로그램들과 크게 차이가 없어 금방 적응할 수 있었던 것 같다.
클론 디자인은 주로 플랫 디자인을 통해 사용자가 직관적으로 인식할 수 있도록 하고
그림자도 활용하여 컴포넌트 간에 우선순위를 표시해 정보구조를 표현하였다.


또한 과제로 당근마켓과 마켓컬리, 두 가지 플랫폼을 클론 디자인해봤는데
디자인을 따라 만들어보면서 폰트의 종류, 크기, 행간, 자간, 컬러 등이 어떻게 사용되었는지,
컴포넌트 간의 간격이 어느 정도인지 확인해보면서
디자인 감도를 트레이닝해보는 시간을 가졌다.
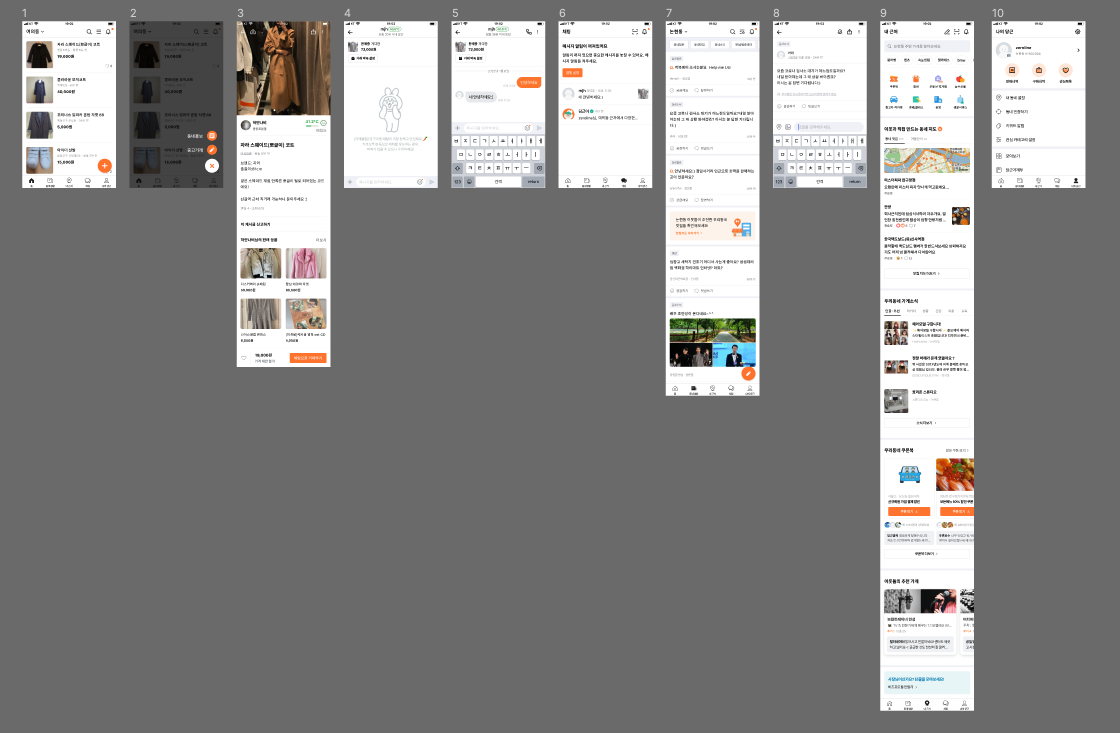
이번 주 레퍼런스 분석으로는
다른 커머스 플랫폼은 어떻게 디자인하였는지 알아보고자
크림 앱으로 선정하였다.



마켓컬리, 당근마켓 클론 디자인을 실습해본 경험 때문인지
크림 앱도 익숙하게 느껴졌다.
하단 독바에는 크고 직관적인 아이콘을 활용해
다양한 정보들을 세분화해 카테고리별로 나누어 배치하였다.
컴포넌트 간에 간격은 엄청 넓진 않지만 답답하다고 느껴지진 않았고
다양한 컬러를 활용하진 않았지만 폰트의 굵기 대비를 활용하여
사용자 입장에서 정보를 쉽게 파악할 수 있다.
또한 다양한 제품군들 사이에서 사용자가 헤매지 않도록
제품 카테고리에서 실제 사진을 사용한 것을 볼 수 있다.



이렇게 구매/판매 페이지에서는 구매와 판매 버튼이 쉽게 눈에 띄는데
이는 구매와 판매를 쉽게 인지할 수 있도록 각각 레드와 그린으로 컬러를 설정하였고
다른 버튼들은 포인트 컬러인 검정을 사용하여 컬러 대비를 활용한 디자인이라 볼 수 있다.
포인트 컬러를 어떻게 사용할지 고민하는 것도 좋지만
이렇게 어떠한 액션 별로 컬러를 설정하여
사용자들이 쉽게 인지할 수 있도록 하는 디자인도 고려해봐야겠다.


추가로 구매나 판매 단계 페이지에서
하단 독바 버튼도 컬러를 통일해보면 더 쉽게 인지할 수 있을 것 같다!
'공부일지' 카테고리의 다른 글
| UIUX 학습일지-7주차 (0) | 2022.11.21 |
|---|---|
| UI/UX 학습일지-6주차 (0) | 2022.11.14 |
| UIUX 학습일지-4주차 (0) | 2022.10.31 |
| UI/UX 학습일지-3주차 (0) | 2022.10.24 |
| UI/UX 학습일지-2주차 (0) | 2022.10.17 |





댓글 영역